<3D 캐릭터, 텍스트 직접 그리기>
*참고 : Monument Vally(모바일게임)

1. 그리드 만들기 : 라인은 크게 그리기(대각선으로 돌리기도 해야하니까, 축소도 해야하니까)
-간격 5mm(또는 임의대로) - 우클릭 - Transform - Move - Vertical 0/Horizon 5 - copy - Ctrl+D(연속복사)
2. 사각형 그리기(5mm짜리) - 사각형의 맞은편 끝에 선을 배치한 후 연속복사해도 됨
3. 연속복사된 선들을 그룹짓기
4. Rotation : 더블클릭 - 각도 60도(아이소메트릭각도) - COPY
5. 회전되어 복사된 선들을 그룹 짓고 클릭 - 우클릭 - Reflect - Vertical 각도 90도 - COPY
6. 모두 선택 후 그룹 - 사이즈 조정 후 잠그기 ---------아이소메트릭 그리드 완성
1. 빈 레이어 추가 - 글씨 그리기(선으로만)
2. 패턴이 들어갈 부분 : 패턴 들어갈 부분 개체를 복사 후 제자리에 붙여넣기(CTRL+F)
3. 제자리에 붙인 개체를 STROKE 없이 면(흰색)으로만 채운 뒤 패턴 입히기
*아이소메트릭할 때 큐브 개체가 좋음
*패턴 등록 : 작은 원 하나 그리기 - 개체 선택 - Object - Pattern - Brick by row - 가로세로 간격 조정 - MAKE
4. Stroke 개체와, 면(패턴) 개체를 따로 그룹짓기 (Stroke끼리 그룹/ 면끼리 그룹)
5. Stroke 그룹 - Path - outline stroke로 바꾸기(면으로 변경됨) - Expand
6. 패턴끼리만 패스파인더 Merge를 클릭해서 바꾸기 - 패턴이 패스(Path)화됨
7. 둘다 선택 후 그라디언트 - 개체별로 그라디언트 되어있는 상태 - G눌러서 그 상태에서 한 번에 드래그하기 - 한꺼번에 전체 부분에 그라데이션이 적용됨
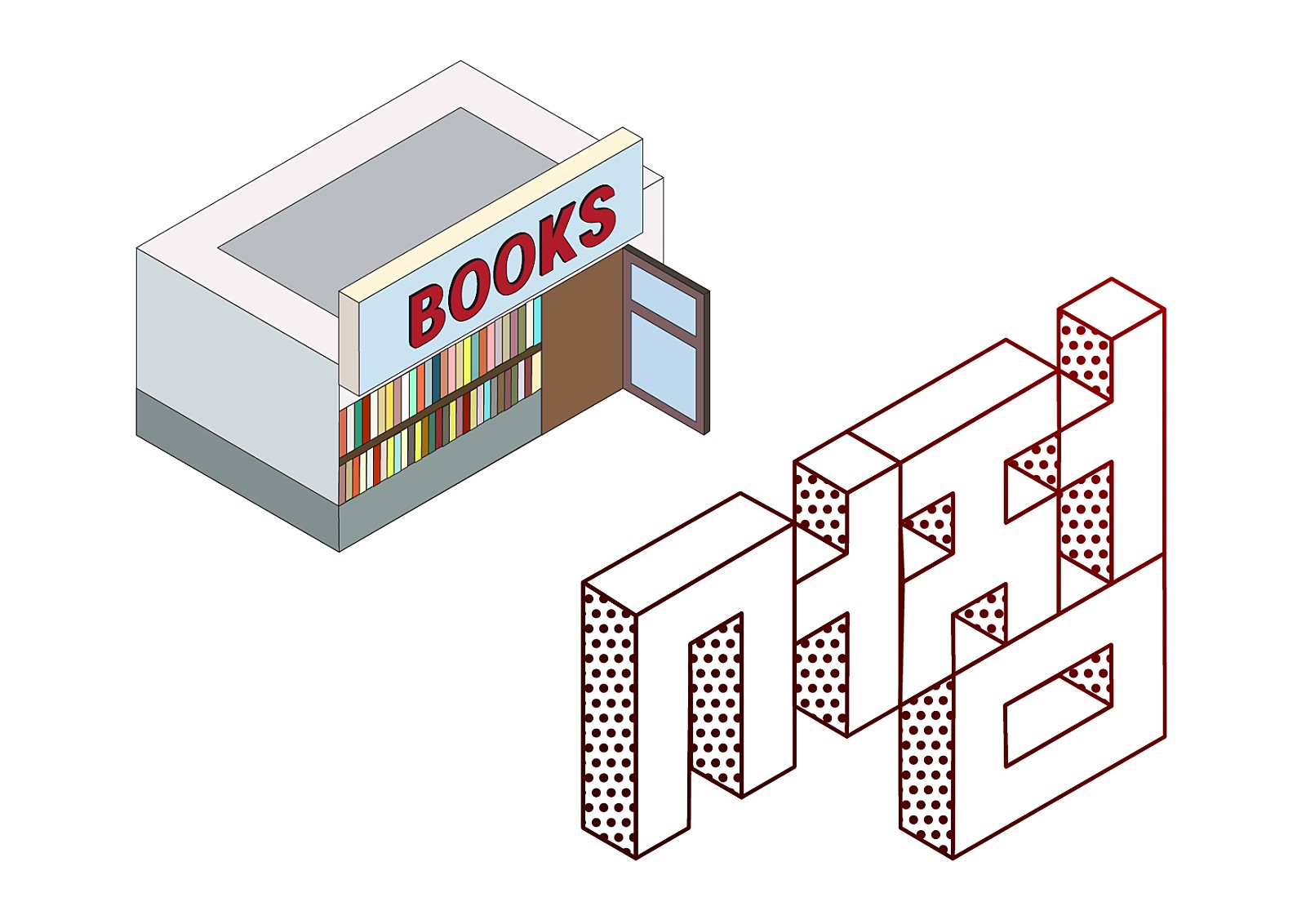
<아이소메트릭(Isometric) 캐릭터 그리기>
*참고 : 길 건너 친구들(모바일 게임)

*아이소메트릭 : 3D모델링 할 때 대중적으로 많이 쓰임(인테리어/모션그래픽 용으로 많이 사용)


Effect - 3D - Extrude(두께,깊이)&Bevel(cap)
*Extrude depth : 깊이/두께
*Bevel : CAP
*Shading(그림자) /wireframe(선으로 보기)/Intensity(밝기)/Ambient Light(주변 밝기)
X:빨강 Y:초록 Z:파랑
1.면을 기준으로 그리는 캐릭터
-면 그리기 - 3D - Extrude&Bevel
2. 두께 조정, Isometric 각도 적용
3. 개체별로 크기를 줄일 수도 있음
*Effect 수정하기 : Appearance - 해당하는 효과레이어에서 클릭해서 수정
4. 색깔넣기 : 3D 개체를 깨뜨리기(EXPAND) - 언그룹2번(개체별로 쪼개질때까지)
5. 평면에 눈모양 넣기 : 처음에 모양 만들 때 면에다가 무늬를 넣어서 만들기
또는, 따로 만들어서 depth를 0으로 해도 됨.
또는 3D - Rotate 이용해서 아이소메트릭 각도 이용해도 됨
'노트정리 : 멀티미디어콘텐츠제작' 카테고리의 다른 글
| [일러스트레이터]패턴,브러쉬 패턴,브러쉬패턴 텍스트_230118 (0) | 2023.01.19 |
|---|---|
| [일러스트레이터]블렌드3D텍스트,털효과,플립텍스트,라인아트,타이포그라피_230117 (0) | 2023.01.17 |
| [일러스트레이터] 텍스트비틀기(Warp)텍스트메쉬,블렌드툴,빈티지로고_230116 (2) | 2023.01.16 |
| [포토샵]PSB템플릿만들기,글리치(지지직)효과,글라스모피즘(Glass Morphism)_230112 (0) | 2023.01.14 |
| [포토샵]모션블러스포츠포스터,라인웨이브효과_230111 (0) | 2023.01.14 |





댓글